JavaScript If...Else Statements
Conditional Statements
Very often when you write code, you want to perform different actions for different decisions. You can use conditional statements in your code to do this.
In JavaScript we have the following conditional statements:
1-if statement - use this statement if you want to execute some code only if a specified condition is true
2-if...else statement - use this statement if you want to execute some code if the condition is true and another code if the condition is false
3-if...else if....else statement - use this statement if you want to select one of many blocks of code to be executed
4-switch statement - use this statement if you want to select one of many blocks of code to be executed
If Statement
You should use the if statement if you want to execute some code only if a specified condition is true.
Syntax
if (condition)
{
code to be executed if condition is true
}
Note that if is written in lowercase letters. Using uppercase letters (IF) will generate a JavaScript error!
Example 1

Example 2

Note: When comparing variables you must always use two equals signs next to each other (==)!
Notice that there is no ..else.. in this syntax. You just tell the code to execute some code only if the specified condition is true.
If...else Statement
If you want to execute some code if a condition is true and another code if the condition is not true, use the if....else statement.
Syntax
if (condition)
{
code to be executed if condition is true
}
else
{
code to be executed if condition is not true
}
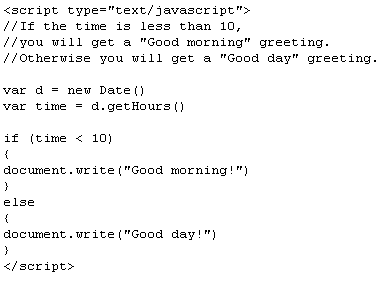
Example

If...else if...else Statement
You should use the if....else if...else statement if you want to select one of many sets of lines to execute.
Syntax
if (condition1)
{
code to be executed if condition1 is true
}
else if (condition2)
{
code to be executed if condition2 is true
}
else
{
code to be executed if condition1 and
condition2 are not true
}
Example

<< Home